Visual Formatter Page (UI Controls)
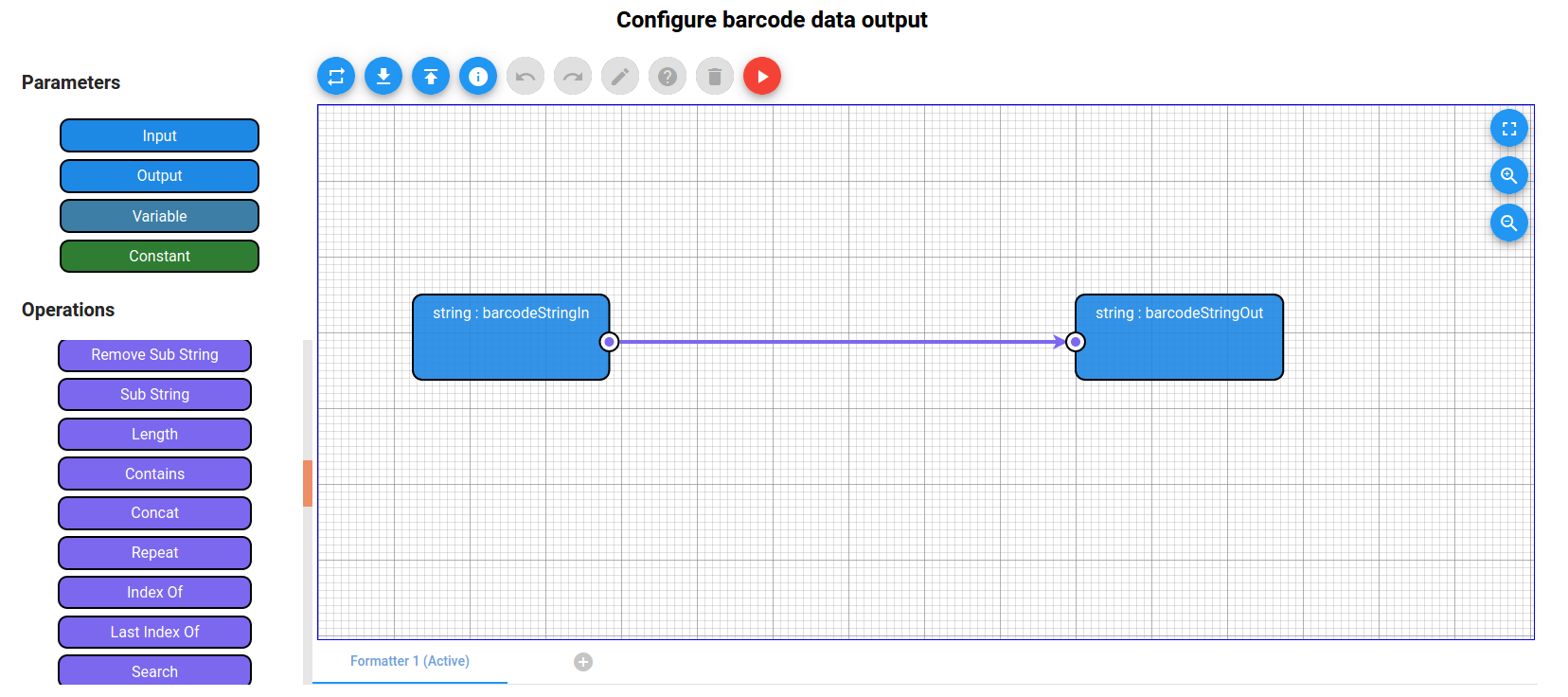
This section explains the Visual Formatter UI with its usages and shortcuts. The starting page contains the chart of the first Formatter item, as well as several UI components.

The nodes on the left (in the Parameters and Operations sections) can be added by being dragged and dropped into the flowchart area on the right. You can connect an output of a node with an input of a different node using the left mouse button. All the different components are explained in the Basic Concepts section.
Above the chart, there are several controls that can be used to accomplish certain actions:
-
 New Chart/Project: Reset the current item chart or the entire project to its default (a single formatter chart showing only barcodeStringIn and barcodeStringOut connected).
New Chart/Project: Reset the current item chart or the entire project to its default (a single formatter chart showing only barcodeStringIn and barcodeStringOut connected). -
 Import/Export: Allows the import or export of the current item chart or entire project. In the first case, only the selected item will be imported/exported while the rest of the project will be kept the same. Note that only Formatter items can be imported/exported individually. In order to also import/export the Dispatcher items, it is necessary to import/export the entire project. This is required because the execution of the Dispatcher depends on the Formatter items that are available within the project.
Import/Export: Allows the import or export of the current item chart or entire project. In the first case, only the selected item will be imported/exported while the rest of the project will be kept the same. Note that only Formatter items can be imported/exported individually. In order to also import/export the Dispatcher items, it is necessary to import/export the entire project. This is required because the execution of the Dispatcher depends on the Formatter items that are available within the project. -
 Item Info: Opens a dialog to edit the current item information, such as the name or revision. From this dialog you can also set the active item, which is the item that will execute when the project is installed on a device. There is also a section general to the project and used to see the current feature level, set the maximum one, setup the managed decoding session events (between BARCODE, START, STOP and TIMEOUT) and decide to hide or show the input and output labels of the Visual Formatter blocks.
Item Info: Opens a dialog to edit the current item information, such as the name or revision. From this dialog you can also set the active item, which is the item that will execute when the project is installed on a device. There is also a section general to the project and used to see the current feature level, set the maximum one, setup the managed decoding session events (between BARCODE, START, STOP and TIMEOUT) and decide to hide or show the input and output labels of the Visual Formatter blocks. -
 Undo/Redo: Used to undo/redo the operations executed in the chart (adding of a new node or connection, removal of nodes, etc...). The undo shortcut is Ctrl+Z and the redo shortcut is Ctrl+Y.
Undo/Redo: Used to undo/redo the operations executed in the chart (adding of a new node or connection, removal of nodes, etc...). The undo shortcut is Ctrl+Z and the redo shortcut is Ctrl+Y. -
 Edit Selected: Used to edit the selected node. Works only when a single editable node is selected. Currently, the editable nodes are:
Edit Selected: Used to edit the selected node. Works only when a single editable node is selected. Currently, the editable nodes are:- All the constant values.
- The switch nodes.
- The custom properties (input, output or variable) in some parts.
-
 Help: Opens a help dialog describing how to use an operation block. Works only when a single operation block has been selected.
Help: Opens a help dialog describing how to use an operation block. Works only when a single operation block has been selected. -
 Delete Selected: Removes the selected nodes and connections. Click using the left mouse button to select a single node. You can select multiple nodes and connections by keeping Ctrl pressed while clicking on additional items, or by creating a selection area by holding Shift and the left mouse button together and moving the cursor to encompass the desired items.
Delete Selected: Removes the selected nodes and connections. Click using the left mouse button to select a single node. You can select multiple nodes and connections by keeping Ctrl pressed while clicking on additional items, or by creating a selection area by holding Shift and the left mouse button together and moving the cursor to encompass the desired items. -
 Run Debugging: Used to test the currently created chart. It opens a dialog prompting you to set the value of all the inputs available in the chart. After configuring the inputs and confirming the action, the entire visual script is executed and the results are available inside the output nodes. It is also possible to see the intermediate results by hovering over the connections between the nodes or by clicking on the Show All Intermediate Values button. To hide all debugging values you can click on the Clear Debugging Info button.
Run Debugging: Used to test the currently created chart. It opens a dialog prompting you to set the value of all the inputs available in the chart. After configuring the inputs and confirming the action, the entire visual script is executed and the results are available inside the output nodes. It is also possible to see the intermediate results by hovering over the connections between the nodes or by clicking on the Show All Intermediate Values button. To hide all debugging values you can click on the Clear Debugging Info button.
At the bottom of the page it is possible to select the item chart to edit, based on the item's name. It is also possible to add a new item by clicking the "+" icon, and to edit or remove an item through the context menu that appears when right clicking on an item's name.
Some shortcuts are available inside the Visual Formatter UI:
- Ctrl+Z: Undo.
- Ctrl+Y: Redo.
- Ctrl+A: Select all nodes and connections currently included in the chart.
- ESC: De-select all.
- Ctrl+D: Duplicate the selected nodes and connections. The connections will be duplicated only if they are between nodes that are both selected.
To better understand the basic interface usage, below you can find a video showing a simple formatting rule being created with the purpose of surrounding every code with parentheses.