Frequently Asked Questions
How can I create an Ionic app that uses the Datalogic plugin?
Here's directions to create an app using Ionic, Angular, and Cordova that can receive barcode data, starting from scratch, without Ionic already installed.
Create a directory for your app
mkdir DecodeListener
cd DecodeListener
Install the latest version of Ionic
For this example, version 5.4.4 was found and installed.
npm install -g ionic@latest
Create a new blank app
ionic start DecodeListenerSample blank
When prompted for a framework, I chose Angular for this example.
Make sure the app works
Requires native-run to be installed. Let's setup the app and verify it works before adding the Datalogic plugin.
cd DecodeListenerSample
npm i -g native-run
ionic cordova run android --device
Add datalogic cordova plugin
ionic cordova plugin add @datalogic/cordova-plugin-datalogic
Add barcode handling code
Open app.component.ts. Add this line after your last import:
declare let barcodeManager: any;
Next, add this code at the end of your initializeApp() method:
barcodeManager.addReadListner(
(data) => {
alert(data);
},
(err) => {
console.log('ERR');
}
);
Remove the hyperlink
The blank Ionic app includes a hyperlink. If the device's Keyboard Wedge mode is turned on, it could annoyingly trigger the hyperlink, so let's remove it. Open src/app/home/home.page.html and remove the <a target="_blank" rel="noopener" href="https://ionicframework.com/docs/">docs</a> code.
Restart app on device
ionic cordova run android --device
Scan a barcode
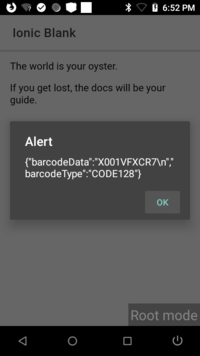
When you scan a barcode, using the app you will get an alert message similar to this:

That's it. Start customizing your app to your liking. 🎉